Interactive Lightbox Design Preview Report
Project Overview
For my main project, I will design and fabricate an interactive lightbox inspired by the concept of the “early virtual aesthetic” as showcased by @welcome.jpg. The lightbox will be constructed using laser-cut clear acrylic and will feature painted illustrations of characters and objects from early video games like Lego Star Wars, Mario Kart, and Grand Theft Auto III. These depictions will emulate the PS2-era low-poly graphics, incorporating a chaotic, maximalist aesthetic where the characters and objects appear to float in space.
Behind the acrylic painting will be a mirror, which will enhance the visual complexity and depth. The lightbox will be illuminated using LED strips controlled by an Arduino. A motion sensor will detect when a viewer approaches, activating the lights and possibly changing their color, providing an interactive experience.
Inspirations and Existing Designs
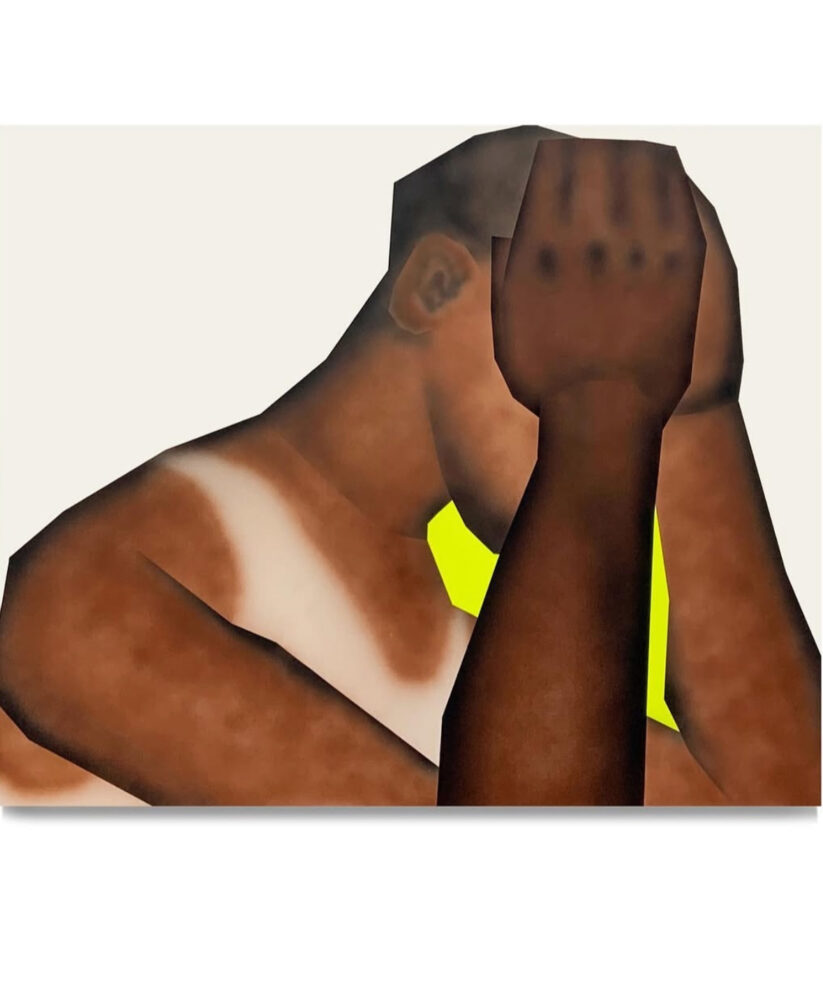
My inspiration stems from an Instagram post by @welcome.jpg and their accompanying article on the resurgence of early virtual aesthetics (source). The article discusses the rise in popularity of low-resolution graphics, pixelation, and the nostalgia of early digital interfaces in mainstream media, like the tiktok trend of putting a PS2 filter on photos. Additionally, the artistic movement of adapting outdated, nostalgic digital forms into contemporary mediums heavily influenced my concept. By paying homage to the imperfections and quirks of early gaming visuals, I aim to capture the emotional connection that many people have to this era of technology. One artist whose really inspired the artistic aspect of this piece is Alex Colville, a painter from the 70s whose art evokes the aesthetics of the early virtual aesthetic.
Project Vision
The goal of thisproject is to explore the intersection of nostalgia, digital aesthetics, and artistic expression. By combining acrylic painting with interactive lighting, I aim to create a visually immersive piece that evokes memories of early video game experiences. The chaotic scene of low-poly characters and floating objects will create a sense of visual overload, reflective of the maximalist aesthetic. The mirror behind the acrylic will further amplify the e
ffect, adding depth and movement to the imagery as viewers engage with it.
The interactivity of the lightbox serves to emphasize viewer participation. As someone approaches the artwork, the motion sensor will trigger the LED strips to illuminate the painting, providing a glowing, dynamic effect. The lights may shift in color, creating an evolving visual experience. This feature enhances the viewer’s connection to the piece, making it a more immersive and memorable encounter.
Aesthetics Overview
Early Virtual Aesthetic
The early virtual aesthetic is characterized by the deliberate use of low-polygon, pixelated designs and intentionally artificial visuals. It draws from the technological limitations of early 3D video games, where blocky models and simple textures were often the norm. Rather than seeing these characteristics as flaws, this aesthetic celebrates them, emphasizing their nostalgic and artistic value.
The key features of this aesthetic include visible polygons, jagged edges, and bright, vibrant color palettes. Lighting effects in early virtual aesthetic works are often exaggerated, with stark highlights and shadows creating a sense of artificial depth. Backgrounds are frequently simplified or rendered in flat gradients, contributing to the surreal, dreamlike quality of the visual space. Additionally, graphical glitches and visual distortions
are sometimes intentionally added to mimic the quirks of early video game graphics.
In my lightbox design, the hand-painted characters will exhibit exaggerated blockiness and pixelation. Bold, clashing colors will enhance the chaotic feel, while the reflective mirror will create a layered effect reminiscent of digital distortion. This direct engagement with the early virtual aesthetic will serve as both a celebration and a critique of our ongoing relationship with technological nostalgia.
Maximalist Aesthetic
Maximalism is defined by excess, visual richness, and an aversion to negative space. Unlike minimalist design, which emphasizes simplicity and clarity, maximalism embraces vibrant complexity. Every inch of a maximalist composition is often filled with overlapping patterns, textures, and subjects, encouraging viewers to explore and uncover details. In the context of my lightbox, maximalism will be achieved through a multitude of hand-painted characters and objects, layered in a chaotic arrangement.
Bold colors will clash and complement each other, and dynamic patterns will fill the negative spaces. The mirror behind the acrylic will enhance this effect, creating an illusion of endless repetition and multiplying the chaotic imagery. The LED lights will add further dynamism by illuminating different sections and shifting in color, resulting in an ever-changing composition.
Alternate Aesthetics
While I have chosen to pursue the early virtual
and maximalist aesthetics, the project could take on vastly different forms by adopting alternative aesthetics. Imagining the lightbox in a different style helps to explore the adaptability of the concept and highlight the intentionality behind the final design.
Minimalist Aesthetic
A minimalist version of the light box would involve reducing the composition to its essential elements. Instead of a crowded scene of characters and objects, it would feature a single, monochromatic figure on a clear or frosted acrylic background. The LED lighting would emit a soft, white glow, emphasizing the clean lines and geometric simplicity of the subject. The mirror would still be present but used to create a subtle reflection rather than a fragmented visual effect.
The minimalist aesthetic would prioritize negative space and simplicity. A sense of stillness would replace the chaotic energy of the maximalist design. The motion sensor might trigger a gentle pulsing of the light rather than dramatic color shifts, offering a calming, contemplative experience for the viewer.
Cyberpunk Aesthetic
In contrast, a cyberpunk interpretation would inject futuristic dystopian elements into the design. The acrylic painting would feature glitch-inspired visuals, including distorted characters, fragmented shapes, and digital noise. Colors would lean towards neon blues, purples, and pinks, reminiscent of a neon-lit cityscape. The LEDs would flicker erratically, mimicking the aesthetic of malfunctioning technology.
The mirror might take on a fractured appearance, distorting reflections to evoke the feeling of a digital landscape collapsing on itself. Motion detection could trigger visual “glitches,” causing lights to flicker unpredictably or change color rapidly. The interactive component would create a more chaotic and unsettling experience, further immersing the viewer in the cyberpunk aesthetic.
Initial Sketches and Final Design Plans
- My initial sketches feature illustrations of low-poly characters. The designs will be intentionally layered and crowded to evoke a maximalist effect.
- The LED strips will be concealed within the frame to ensure even illumination.
- Motion sensors and an Arduino will be mounted within the box for interactivity.




Fabrication Process
Materials List
- Acrylic Sheet (Clear) – 1/4 inch for front panel
- Mirror Sheet – Acrylic mirror for reflective effects
- LED Strip Lights – Addressable RGB with adhesive backing
- Arduino Uno
- Motion Sensor – For motion detection
- Jumper Wires
- Acrylic Paints – Variety of bright and bold colors
- Clear Varnish – For paint protection
- Power Supply – Compatible with LED strips and Arduino

Step-by-Step Fabrication Process
- Design and CAD Modeling
- Create detailed CAD models for the acrylic pieces.
- Design slots for LED strips and sensor placement.
- Laser Cutting
- Use a laser cutter to precisely cut the acrylic panels.
- Painting
- Sketch the layout of the characters and objects.
- Paint using vibrant acrylic paints, following the low-poly, pixelated style.
- Assembly
- Mount the mirror to the back panel.
- Attach LED strips to the interior of the frame.
- Connect the motion sensor to the Arduino.
- Programming
- Write Arduino code to control the LED behavior using motion sensor input.
- Final Assembly
- Secure all components inside the frame.
- Test for durability and lighting effects.
Timeline
- Week 1: Research and material acquisition
- Week 2: Design CAD model and test LED components
- Week 3: Laser cutting and acrylic painting
- Week 4: Assemble and wire electronics
- Week 5: Code and test Arduino functionality
- Week 6: Final assembly and adjustments
- Week 7: Documentation and presentation
Conclusion
This interactive lightbox will serve as both an homage to early virtual aesthetics and a commentary on nostalgia in digital culture. By incorporating playful interactivity through motion detection and LED color changes, it invites viewers to engage with the artwork physically. The combination of chaotic, maximalist visuals and dynamic lighting will create an immersive, thought-provoking experience.
With this project, I hope to capture the surreal joy of early gaming memories while pushing the boundaries of traditional painting through digital-inspired design.