I wanted to do something with circuits and coding for a project. Originally I wanted to build a nightstand in the mid-century style, but realize I lack with projects on my resume…I also just want to get better with circuitry and coding. Therefore I will tried to great some sort of arcade game. A small one anyways. The main inspiration is the minesweeper(?) game that’s on the wall of the EC-ITLL passageway. Except a different game. My first thought was solitaire since that is one of my all-time favorite games.

I had been doing research into how intensive this project may be–I am still a busy student. I had come across this tutorial by Prathamesh Barik: “Creating Tetris Game with Arduino and OLED Display”. The thing I was most cnocerned with at that time was the logistics of the code to the display. I was worried about the resolution of a screen–I don’t really have all the money in the world though. I would need to display colour, suit, and number, for all 52 cards which I see getting hard with large boxes. Therefore, I thought spider solitaire may be easier since it’s only worried about the number of the card (all cards are black and suit does not matter). But spider solitaire also includes multiple decks that can be on the screen (so 104 cards…). Sudoku, as that is another game I am fond of. The only issue for the display would be if I wanted to include pen marks.I could go as far as to design my own game–but I fear that might be a little too crazy for the time I have for this project and other classes. I was really set on Free-Cell, though.

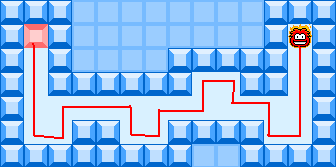
I had started the code for Solitaire in Python before realizing a couple of things: 1. If I want to use arduino, I would have to re-do the code in C/C++. 2.) This is a pretty complicated game for someone like me who has very limited experience. Therefore, I decided to switch the game to a replica of “Thin Ice”, a minigame from fromthe computer-based online game, Club Penguin. What’s great about this game is that it is already in a somewhat-pixel-style!

For those that don’t know, here is a brief explanation of the game: The player is a puffle or an in-game pet that melts the ice beneath it. The player moves with the arrow on a keyboard. Once the player movies cannot return to its previous space, it can only move to “free” spaces. The player wants to touch all the free spaces in the level to get the highest score, where the ending or door to the next level is the red block. However, players may trap themselves, confining themselves between watered blocks and the walls.
The pixel aesthetic (or pixel art) has it’s origins in the late 70’s and early 80’s with the rise of video games and arcades. Think Pac-man and Nintendo Mario. This aesthetic looked like the way it did because of the processing systems of the time could only display so much at once. The low resolution lends itself to the pixel style and it’s characteristic “blocky-ness” in addition to pixels just being “light” squares. Perhaps the reason pixel art is so popular today, is the feeling of nostalgia for many players. The chance to re-live their childhoods. I am bound to a 128×64 display (because it’s cheap for it’s resolution) and it just becomes easier to code than something with more pixels (I have to individually turn on each pixel….)

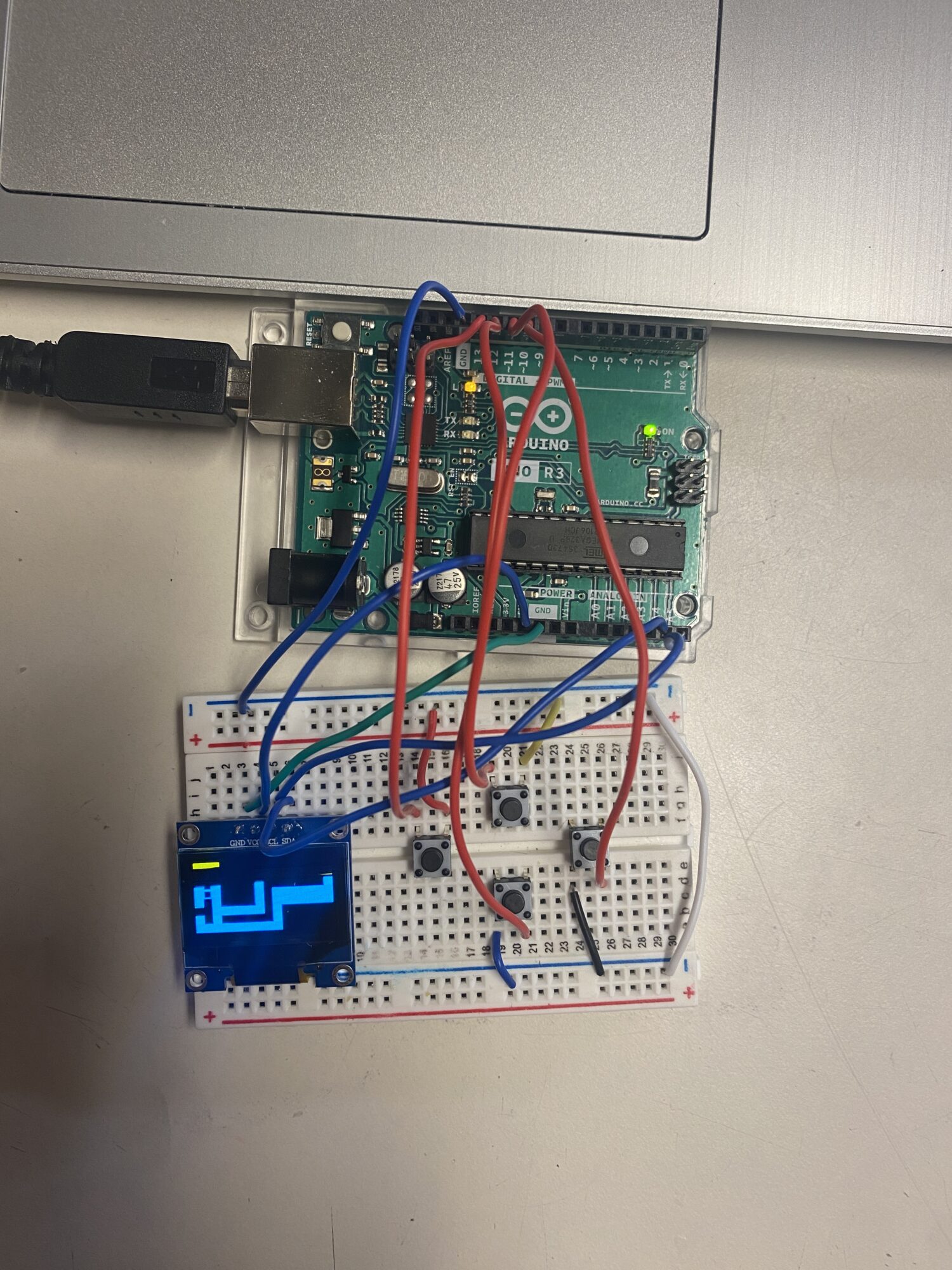
Because I am restricted physically, there is not much room for other aesthetics. They would be a hybrid between itself and the pixel aesthetic. Therefore, I decided to keep it simple and kinda just go for a “block” asethetic. Using the tutorial, I decided on some things that I wanted from my own device:
– The circuit works for the Tetris code, which means that the player can use the buttons to change the direction of the shape
– Battery-operated, so that I need my computer in order to play the game
– In addition to standing-alone, I want the circuiry to be neat, resembling a gameboy or old-school arcade box. It just comes down to the final circuit.
– If I have time, or my electrical and coding skills don’t continue to disappoint, I would like the project to do all the above, but for my own Thin Ice replica.
– I have an aesthetic since I am unable to successfully make the original game with my pixel limit.
– The player can move with the buttons
– The game recognizes when the player is trapped and restarts (programmed)
– When the player successfully reaches the endpoint, the program goes to the next level
– There are at least 3 levels, which are relatively simple.
Optional: The player must clear all “free spaces” before moving to the next level (like an unlocking system)
Look at my next post for more!


2 Comments. Leave new
You did a great job of explain your project and how you are going to create it. I really hope you can figure out how to make it a portable system then you can game on the go!
Hi Tiana,
I like how you’ve explained your approach when picking what game you wanted to create. I was wondering if you could share more about whether your design works as intended, and what you would improve upon should you do something like this again.