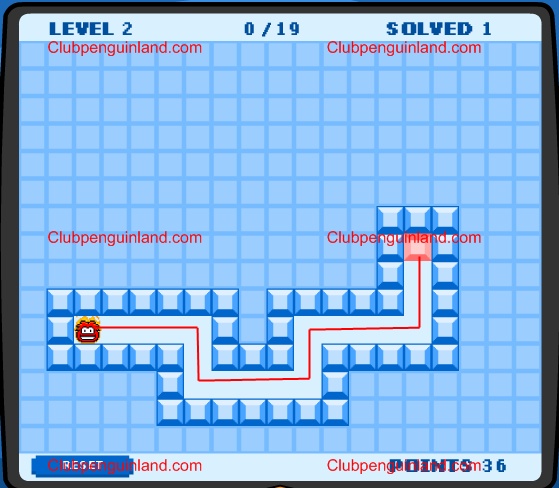
My inspiriation pos I had mentioned that I wanted to try and do Free-cell in a offline–gameboy—style. I had started the code in Python before realizing a couple of things: 1. If I want to use arduino, I would have to re-do the code in C/C++. 2.) This is a pretty complicated game for someone like me who has very limited experience. Therefore, I decided to switch the game to a replica of “Thin Ice” from Club Penguin. What’s great about this game is that it is already in a somewhat-pixel-style!

The pixel aesthetic (or pixel art) has it’s origins in the late 70’s and early 80’s with the rise of video games and arcades. Think Pac-man and Nintendo Mario. This aesthetic looked like the way it did because of the processing systems of the time could only display so much at once. The low resolution lends itself to the pixel style and it’s characteristic “blocky-ness” in addition to pixels just being “light” squares. Perhaps the reason pixel art is so popular today, is the feeling of nostalgia for many players. The chance to re-live their childhoods.

Because I am working with circuitry and code, pixel art is definitely the way to go. I am bound to a 128×64 display (because it’s cheap for it’s resolution) and it just becomes easier to code than something with more pixels (I have to individually turn on each pixel….)
Because I am restricted physically, there is not much room for other aesthetics. They would be a hybrid between itself and the pixel aesthetic. The original club penguin game is the “club penguin aesthetic”. The player is a puffle or an in-game pet that melts the ice beneath it. I could do a nature aesthetic. Where it’s a seed that plants this would complicate the code as I would have to display the flower–or even multiple flowers. I would prefer a sunflower. This would also limit the complexity of the levels as the flowers would require more pixels than just the four I was planning on using for each club penguin square. It could also be like an Indiana Jones/Temple Run aesthetic where the player is stepping on broken blocks that break after the leave that square. Similar to the flowers, I would need more pixels to display the cracks, but I might be able to get by with just a color change. I could do a space theme with a similar take, except the player is a Martian and the blocks turn into the void afterward(Think of Space Invaders meeting coolmathgames’ “Run”). However, when schetching these designs I find it very hard to create anything out of a 4×4 space. That being said I might just have to be a font letter or square bug that removes the “colour” from the space.
In any situation, there needs to be a cause and effect. A before and after. The “after” needs to block the path of the player. I also need to pay attention to how easy it is to convey each side. The most I could go without fore-going the setting of the board/levels would be 8 display pixels for each game pixel. I also only have black and white for the display, which means any aesthetic with significant colour may be out of the run.
The only way to incorporate colour (other than buying a more expensive RDG display) would be to make the physical part of the gameboy the aesthetic (which I would 3d print). If I could do anything, I would do a y2k style. Lots of pink and pastels and weird 3d generated shapes. It would be stickers and such. What I worry is that the circuit and and everything is going to be rather long–it might end up as a brick!

References:
[1] https://www.google.com/url?sa=i&url=https%3A%2F%2Fcprewritten.wordpress.com%2Fthin-ice%2F&psig=AOvVaw3UjdsDbljfdYfhkowfT_-r&ust=1709830719692000&source=images&cd=vfe&opi=89978449&ved=0CBUQjhxqFwoTCIiZ2PmN4IQDFQAAAAAdAAAAABAD [2] https://www.google.com/url?sa=i&url=https%3A%2F%2Fwallpapers.com%2Fwallpapers%2Fpacman-2560-x-1440-d5yj0fug2f7amq51.html&psig=AOvVaw0qTXFvoDnAlLJyKIDGANUZ&ust=1709830227112000&source=images&cd=vfe&opi=89978449&ved=0CBUQjhxqFwoTCJDmy42M4IQDFQAAAAAdAAAAABAD [3] https://www.google.com/url?sa=i&url=https%3A%2F%2Fen.wikipedia.org%2Fwiki%2FGame_Boy&psig=AOvVaw3AL6d7rRGfQlrPNDC8DDX9&ust=1709832274468000&source=images&cd=vfe&opi=89978449&ved=0CBUQjhxqFwoTCJDuvd2T4IQDFQAAAAAdAAAAABAF

2 Comments. Leave new
Hey Tiana,
This looks like a really awesome project to work on! I have limited experience in making games with coding so I was wondering how the process for creating these characters on the pixelized screen will go? Will you have to store an object with the specified pixel sizes and then that object can move or is each pixel updated with the binary value based on your code?
Hi Tiana! I think this is a really cool project. It will be cool to program a game on one of the lcd displays. I have used those before and it definitely is a little tricky to code because like you said you have to turn the pixels on and off. I know that the GIGA displays are a little more expensive, but they offer a lot more range and may even be easier to code. I wonder if the scopes of your project would work with this.