Hi all, it’s been a long run getting this project ready during quarantine, but I think I’m finally happy with it. This post is going to be a summary of my process, aesthetic choices, and an example of the output. Next week I’ll get more into how it works and the timeline of things.

The Process:
However one of my problems with shifting to a code based project is that my approach to such projects is very different than that of physical construction. I tend to just noodle around on my computer until something works, which means less solid planning and documentation of specific steps. I just try out ideas and see if they work! With that in mind here are some of my stepping stones.
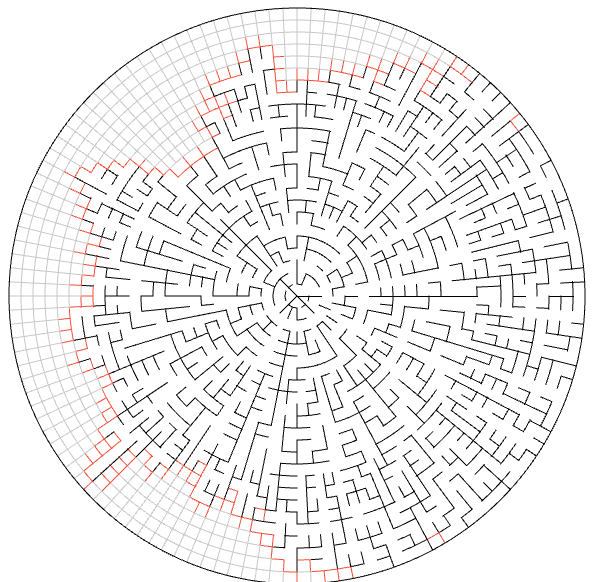
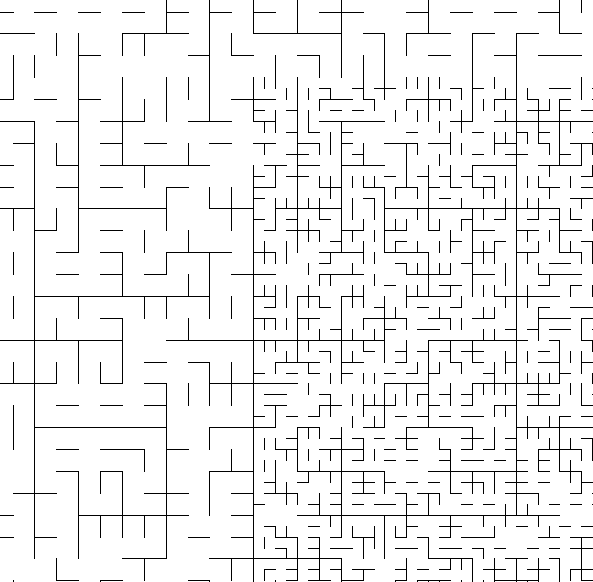
A familiar place for me to start out was with with maze algorithms, I’ve been working with them since I started coding and the patterns that they make can sometimes work well as procedural art. A big source of inspiration here was Jamis Buck’s personal website where he details many algorithms with very helpful examples (https://www.jamisbuck.org/mazes/).


One route I had gone down before was to color code connected sections of a maze, but so I tried to take that one step further by having those sections(zones) shift when the maze walls moved. Below is an example of what I mean, where moving walls cause different sections of the maze to be formed. I thought if the zones of the maze were filled with fluid, they could flow into each other and therefore create new colored segments. To work on this I looked into the PixelFlow library (https://github.com/diwi/PixelFlow) which already contained helpful tools for fluid simulation, but didn’t contain any support for moving obstacles (to walls of the maze) interacting with fluid. Because of this I had to stop because fluid simulation is way out of scope for this project, and if I would need to write code to build on a library it would take much too long.
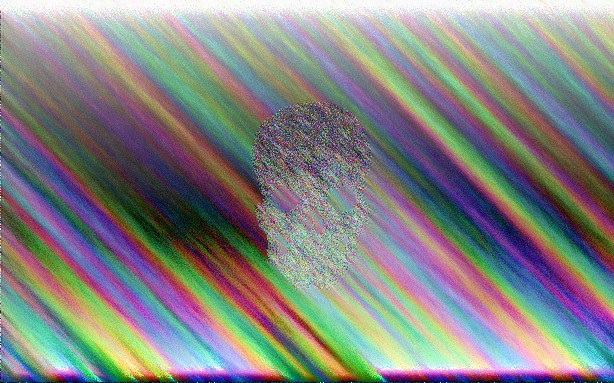
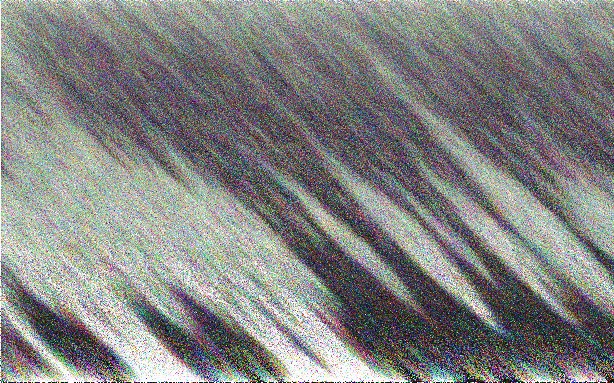
My final destination then was to look at pixelsort algorithms. A practice commonly used in Datamoshing, or “glitch art”, pixel sort is a technique where sections of pixels in an image (often horizontally) are sorted by color or saturation. This contrasts with the rest of the image and create a bit of an “uncanny valley” effect, as seen below. My final algorithm, however, is more of a pixel swap algorithm that for each pixel swaps it with another semi-random pixel that meets certain color requirements. I tried to reintroduce this aesthetic with the “image imprints” system so that you could make an image barely visible in static, but right now it doesn’t look very good(see below). So really, it doesn’t follow the pixelsort or datamoshing aesthetic well. Instead, here’s what I see:


Aesthetics:
- Generative: art that looks generated by a computer or mathematical algorithm.
- Abstract/Expressionism: Ironic since there isn’t much expression going on, but the patterns generated definitely strike me
- Rough: This is more of a design choice, but this algorithm hinges on random selection. I can increase the sample size to make it look very smooth, but I enjoy the “static” and slight imperfections I get otherwise and I think they’re a key part of what makes the output look so good
- Vibrant, colorful. This algorithm strips an image down to it’s color composition, so I want that to be very well utilized
Goals:
- Woah, that’s pretty
- Can create a variety of results that are fairly distinct from each other
- Easily customizable, has parameters that can be tinkered with by the user
- Is fast enough to run in real time, no buffering
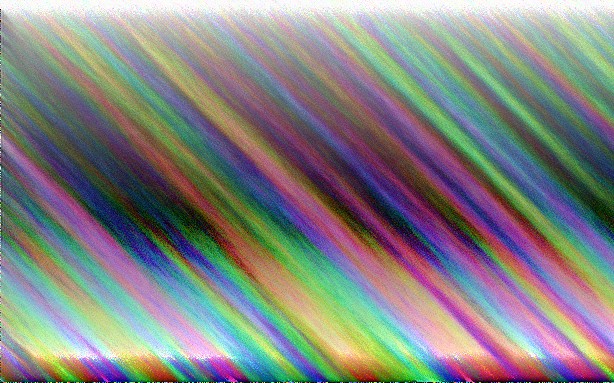
The End Result:
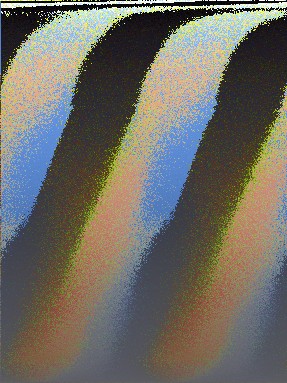
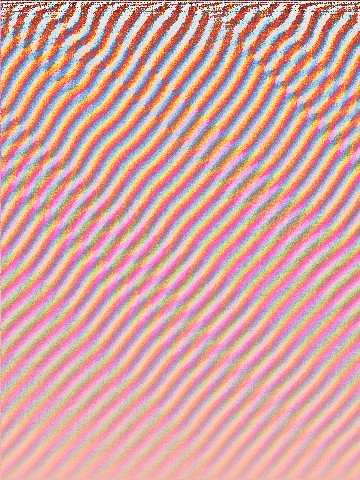
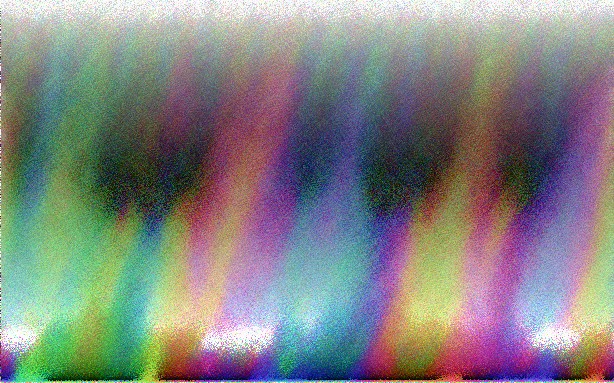
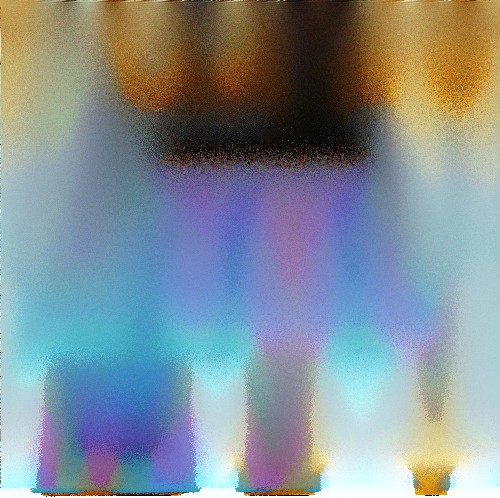
I’ll detail how the project works more next week, but for now here are some pictures! All of these are the result of different images and parameters used in the algorithm. Images used as input are credited in citations, but some of these are everyday pics I took myself!







Citations:
Teatime-With-Maddie. “Teatime-with-Maddie.” Teatime with Maddie, 19 Sept. 2016, teatime-with-maddie.tumblr.com/post/150622675394/everythingistroymazing-rerooted-my-meeshell-i.
Temporal Color Changes in a Stack of Images Containing Randomly Generated Colors, www.youvan.com/Examples/Example_1._Temporal_Color_Changes_in_a_Stack_of_Images_Containing_Randomly_Generated_Colors.htm.

5 Comments. Leave new
Hi kyle,
I really like your approach to this final thing, it really seems like it made you look at the aesthetics aspects and color theory!
Have you though about how this project might influence other design choices in your personal life?
The rainbow pictures have a shimmery effect, almost as if I’m looking at a reflective material instead of a group of pixels. Very cool!
Kyle,
Statement of meaning:
I think that what your image processor does is very interesting! I think it belongs in a modern art museum.
Neutral question:
So is it kind of like running water over a watercolor painting?
Is the area C random?
Hey Kyle! As a statement of meaning, I especially liked the multiple variants of procedural generated outputs for the vibrant, random pixel source image. I find it interesting how the process brought order to a completely chaotic image.
Hey Kyle, this turned out really great! I appreciate you were able to include a gif of the transformation of one of the pieces of art, that’s a really nice representation of the work flow, even if you didn’t display lines of code. Aesthetically, these make me personally feel nostalgic for some reason… I think the noisiness of the images and the desaturated colors reminds me of old music videos/tv, especially with the very last line of the images turning out like the old tv static. I’d be interested to see more of the evolution of your pixelsort, i.e. more images of the “failures.”