I did a significant portion of the work on my website to be able to meet the prototype presentation deadline. I feel the biggest chunks of the work have already been completed but there are still things I need to get finished (some of which will be at the mercy of the Rule of 7…).
Here are the steps I have already completed:
- Determine and purchase URL
- Find a template that matches aesthetic goals
- Modify fonts
- Modify colors
- Add design images
- Create logo and vector avatar
- Organize page structure
- Add footer and side content
- Link social media channels
- Set podcast options
- Configure RSS feed
- Select title (“Thinkly”)
- Create artwork
- Author content
- Create artwork
- Write opinion pieces
- Record podcast episodes
That’s quite a bit of what I was hoping to achieve with this project—I was rather driven during late-February and early-March to get as much completed as possible so I didn’t stall or lose interest. However, there are still the finishing touches and a few artistic goals I would like to achieve on top of the already-functional/already-aesthetic product. These include:
- Get Thinkly approved in directories (lots of waiting)
- iTunes
- Google Play
- Stitcher
- Customize menu layout and animations (Rule of 7)
- Debug mobile-friendly interface
- Edit CSS to control alignment
- Configure nesting for ease-of-use
- Add professional portfolio
- Engineering drawings (permissions)
- Abbreviated CV (appropriate style)
- Enable contributors
- Set-up log-ins for people I want to be able to write posts
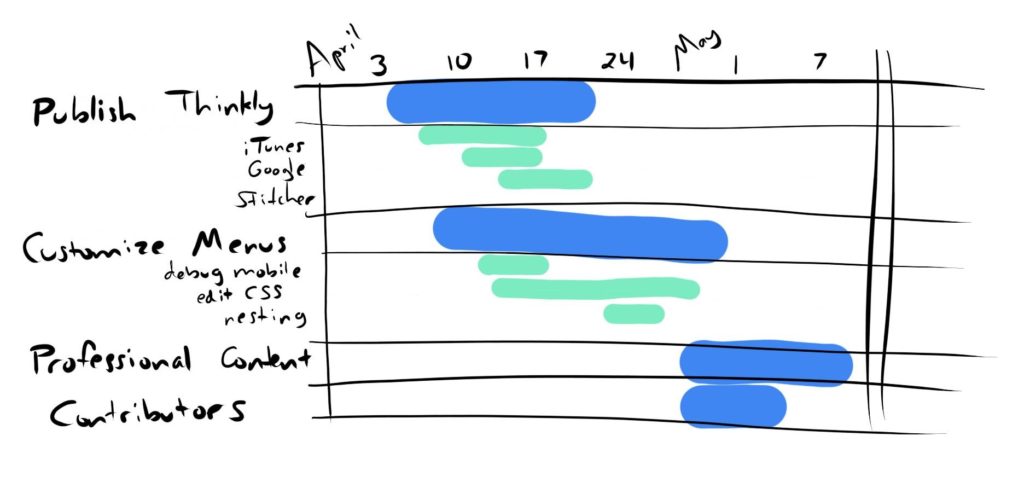
I have planned the actions out according to the Gantt chart below, trying to take into consideration that editing CSS (a task which would normally take only a few hours) will likely be the most involved chunk of time for the remaining work. The Rule of 7 suggests that, since I will be learning the styling, graphics, and code as I go, I should expect to spend 20-30 hours on this task, spread across 4 weeks.

However, considering the current state of www.cloudfootstudio.com and the icing-on-the-cake nature of the remaining tasks, I am confident in my ability to deliver a product that meets both my aesthetics purpose and functional goals.


3 Comments. Leave new
[…] there’s good news, great news, and “pending” (please refer to my Construction Timeline […]
This is a very thorough timeline, great work! And good job already doing a significant portion of your project in the prototype phase. That’s really convenient that your prototype lines up to your final project well. I also like that you’ve scheduled yourself past the final presentations to show that you will continue working and building your website after the final deadline to truly use this project to its potential. Be careful with your time down the stretch though, life tends to get really busy before finals. Good luck with your project over the next few weeks!
I think it’s really neat you are making a website! It also looks like you have a good chunk done already which is great. I think this will be a great way to market yourself and your work on many different spectrums. Can’t wait to see how it turns out!