Introduction
This project I chose to do was a backlit panorama. I wanted this project be reminiscent of a static art piece which would slowly over time change lighting in the background. This report serves to discuss the more technical details of this project.
Inspirations
The inspirations for this project come from a variety of different places, but more than anything, it comes from views like this:

Sunset Over the Flatirons (Sources: https://c2.staticflickr.com/6/5208/5353225690_49c167529e_b.jpg)
As far as my reasons for choosing wood as the medium for the Flatirons, I grew up in a house with hardwood floors and as I grew up, I went from looking up at where I was going while sliding along the floor in socks to looking down at the incongruous grains as they slid out of view. Wood has been used to help create a rustic aesthetic in everything from cabins to old western towns.
Recently, while browsing the web, I also saw some really cool pieces of artwork like the ones below which involved burning wood to engrave images onto wood.

An Example of Woodburned Artwork (Source: https://s-media-cache-ak0.pinimg.com/236x/33/11/cd/3311cdddb3dcabafc00b38e9de785145.jpg)
I have become enamored with the outdoors, the majestic beauty of it, and the awesome power of nature, and I wanted to create something that would embrace that somehow. Wood seemed like the perfect medium for this, and engraving some kind of outdoor scene in it would allow me to highlight the natural aesthetic. Additionally, using wood evokes emotions of a simpler time and a cozy room, like a log cabin.
I also take special interest in the balance of nature and technology, so I wanted to create something which combined both worlds but allowed them to live in harmony, as opposed to opposition. In the end, I actually ended up taking advantage of modern manufacturing techniques as well, while still trying to keep with the rustic look.
From Initial Design to Final Product
My initial ideas for this project definitely didn’t come to fruition due to my constraints of time. The panorama consists of two main parts, the woodburned panorama in front, and the backlight. The woodburned panorama is and was planned on being an image of the Flatirons, specifically to create an object with some sentimental value for me. My original vision for the project is shown in the SolidWorks model image below.

Initial SolidWorks Model of the Panorama
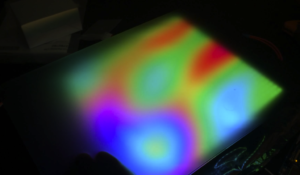
I originally wanted to mount this on a wall, hence the backboard which I could use to hang the panorama from. One hope I had was to add in some kind of Real-Time Clock (https://www.adafruit.com/products/255) and to sync the times of sunrise and sunset with the actual cycles of time, however, as I began to move through the project, I found that I did not have the schedule room to integrate it before the end of the semester. Additionally, I had planned to use a sheet of frosted acrylic for the diffuser panel such that the light would create the effect I wanted. However, after purchasing the LED panel from Sparkfun (https://www.sparkfun.com/products/12584?_ga=1.28449276.1975827480.1458279462) and experimenting with some different materials, my girlfriend actually supplied me with a laptop case which not only diffused the light beautifully (as shown in this video: https://youtu.be/p4Nye0LdHfQ) but also dimmed the light a little bit, which helped to provide the panorama with a more washed out look which can mimic the sky better.

RGB LED Panel with Laptop Case Diffuser
After purchasing the LED panel, and picking it up from Sparkfun early on in this project, I found it very easy to hookup the panel to my Arduino UNO and begin playing with it. I had purchased some jumper wires to connect the panel and the Arduino and a Wall Wart power supply to power the panel. I had not decided how I was going to power the Arduino, and due to budgetary constraints, stuck with using my laptop for now. I would like to actually utilize a dedicated power supply or build a circuit to use the wall wart to power both the Arduino and the LED panel.
As for coding the panel, I found that the libraries which had been suggested for use with it were very limited in their functionality, and that it would take a bit more effort and thought to actually create the colorscapes which I needed for this project. I found myself digging into the Arduino code, investigating the libraries and trying to figure out how to engineer the functionality I needed from this prewritten code. After learning the perils of discerning someone else’s code, I finally was equipped with the tools to write the code for my backlight. As this was my critical component, the large majority of my time spent on this project was spent playing with mixing colors, learning how Hue-Saturation-Brightness (HSB) colors differ from RGB colors, and how to sequentially light the panel to give it the effect of a sunrise and sunset. It was around this time that I decided to table the use of a Real-Time Clock to sync the transitions of the panel. While I think I know how to do this properly, I needed a hard coded simulation mode to experiment with the colors as well as a demonstration mode so that someone wouldn’t have to stare at my project for 12 hours just to get an idea of how it looked.
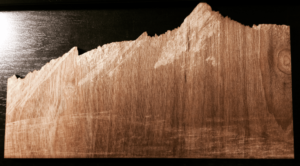
Because of my intense focus on getting the colors just right, I realized, approximately two weeks before the project was due, that not only had I not figured out exactly how I was going to put this panorama together, I had not yet cut out the Flatirons! This was a scary realization, because if I couldn’t get the wooden Flatirons to play well with the LED panel, I would be starting from square one again. At this point, I made my way over to Home Depot to purchase a cheap piece of plywood to test cutting my image of the Flatirons. After multiple failed attempts at wood burning (I was so disappointed I forgot to take pictures…) I decided that my hands were not steady enough nor had I had the practice to fully realize my vision, and chose to try another route: laser etching. I had personally never done this, but after a quick Google search, found several videos teaching me how to convert an image into a rasterized, laser cuttable image. From this point, I took a piece of scrap wood to the ITLL laser cutter and began experimenting with etching the wood. After fine tuning the settings to help get exactly the image I wanted, I made a trip to Home Depot and bought more wood to cut the final Flatirons. While I didn’t technically handcraft the Flatirons, I was happy that it came out actually looking handmade which kept with my aesthetics, especially since I used rapid prototyping technology (thanks to Jason McGrath for pointing this out!).

Several Flatiron Attempts with Different Laser Cutter Settings

Final Panorama for the Flatirons
I must admit that I didn’t put very much thought into the housing for the project and how I was going to mount all of the pieces. I hadn’t thought through all of the options for the levels of where to place the wood with respect to the LED panel: did I want it all on the same level?, did I want the bottom of the LED panel to be at the top of the Flatirons?, did I want the diffuser mounted close to or away from the Flatirons?, etc.. After a lot of deliberation and back and forth between a few different designs, one of which was a 3D printed housing to hold each component on a different level, I finally settled on building the housing out of wood. This was, in addition to being influenced by schedule constraints, a decision made to maintain the rustic aesthetic I wanted. But, before cutting out all of the wood and actually putting together the housing, I decided to put a “pretotyped” housing together out of posterboard. While it wasn’t the most aesthetically pleasing, it really helped me wrap my head around how this project was going to look once it was all put together. At this point, I realized that if the room were dimly lit, or dark, there would need to be some kind of light to illuminate the Flatirons since they are meant to be the forefront of the piece. I ran to Home Depot and picked up a set of LED cabinet lights which you can just push on and off. These actually worked beautifully to light up the Flatirons, but because they were a bit too bright, I used layers of tissue paper to create a sort of diffuse paper lantern effect.

“Pretotype” Housing
Once all of the pieces had finally come together, and I had cut out all of the wood, it was time to actually put it together! This proved to be more challenging than I had expected, mostly because I hadn’t had the foresight to pick my materials and fastening methods beforehand. I glued the pieces of the housing together and then realized that it was not a very pretty thing to mount this project to. I decided to stain the wood, but leave it unfinished to keep with the rustic aesthetic. Due to poor weather, I was forced to do this in my own bedroom and surprisingly kept the mess to a minimum! After staining the housing, I began to glue the components to the wood. I didn’t want to be putting large fasteners on this project so I was forced to use chemical adhesives, which did a wonderful job despite not wanting to bond to the wood. The picture below show an intermediate step in the glueing process.

Halfway There!
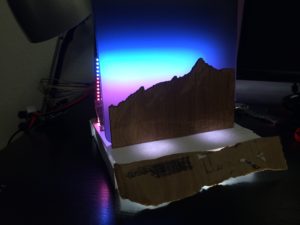
While I’m not completely happy with the way the housing came out, especially in the unpolished way the glue spilled out a bit from underneath the parts, it was great to see how all of the pieces looked together! It made the rest of the coding significantly easier since I could not see how the colors actually looked with the project. Take a look at the finished product below!

The Final Panorama!
Obstacles
My biggest obstacle for this project was really the lack of planning and adherance to my schedule. Because this was a completely self-propelled project, I fell behind schedule very quickly and it was pretty hard to come back from that. Because of this, I ended up dedicating a lot of time to the backlight and getting the transitions right, but didn’t get the quality I had wanted out of the housing and the more physical features of the project. While I had initially envisioned this being an art piece that I’d proudly display in my living room next to an original Van Gogh, I almost like keeping it in my room. It actually is a very soothing night light and desk piece. In fact, I have it running next to me as I work on this and feel the stress of the last couple weeks of the semester melt away, if only temporarily.
Additionally, I didn’t expect that it would be so difficult to blend colors to simulate sunsets. After watching countless videos of sunrise and sunset timelapses on YouTube and trying to map out the colors I saw over the course of it, I found it incredibly difficult to get the colors to play well together without just overpowering each other. While this is what I sank most of my time into, I think that through the adversities of coding and learning how to blend colors, my finished product was improved drastically.
Schedule and Budget
Below is what ended up being my actual schedule. Please compare this to my very optimistic version from my initial blog post (https://www.aesdes.org/2016/03/01/design-review-backlit-panorama/).
- March 2nd – Design Review Report
- March 3rd – Pick-up RGB LED Panel from SparkFun
- March 5th – Begin Wiring and Programming for LED Panel
- March 7th – Design Review Presentation
- March 12th –
Begin Prototyping PanoramaContinue Programming LED Panel - March 19th –
Begin Assembly of Electronics BoxContinue Programming LED Panel
- March 26th –
Make Final PanoramaContinue Programming LED Panel
- April 2nd –
Final Assembly of PanoramaCut Out Flatiron Panorama - April 4th –
Begin Writing Report and Making Final PresentationPretotype Housing and Assembly
- April 9th –
Testing and ImprovementsCut Out Pieces of Final Structure - April 16th –
Continuing ImprovementsFinal Assembly of Structure
- April 25th – Write Final Report and Make Final Presentation
Below is the final budget for my project:
- RGB LED Panel – SparkFun Electronics – $41.94
- Wood – Home Depot– ~$15.00
- Wires – $3.95
- Laptop Case Diffuser – On Hand (Free)
- Arduino UNO – SparkFun Electronics – On Hand (Free)
- Cabinet Lights – Home Depot – $6.95
- Wood Stain – Home Depot – $5.69
- Various Adhesives – Home Depot – $15.00
I ended up coming in under my aimed for budget of $100.00 if I don’t prorate the diffuser or the Arduino UNO I used which is unusual for any project I’ve ever worked on since I work on defense and aerospace projects normally!


2 Comments. Leave new
It may not have lived up to your original expectations but this project still turned out great. I like the idea of combining the rustic with the technological and you definitely accomplished that. Woodburning feels like an old workshop tradition while programming LED’s seems like it is emerging as a new workshop tradition. Colors are hard. I haven’t found a system for making/choosing them that I can get what I want out of but it looks like you figured it out.
While, it may not be comparable to a Van Gogh; it is definitely an attractive nightlight!
Wow, that looks so cool! I like the 3D realistic look your project added to the scene. Interesting comment on the difficulty of mapping sunsets, but I guess that makes sense! I wonder if you could find a driver or code on GitHub for a similar project.
Even without the super realistic sunset, this is still such a cool project! I feel like we are all really critical of our own projects after spending so much time on them, but from someone with a fresh set of eyes, this looks really really good!