Introduction
Upon a first impression, it should strike the viewer as an object that is futuristic and robotic, but there should also be a feeling of being worn and outdated at the same time. If such a thing exists, the design should convey a world where heavy machinery has become automated and robotic. When someone thinks of heavy machinery, they think huge, loud machines covered in soot, and for the most part, they were designed for functionality as opposed to form. What happens when we try to add a futuristic aesthetic to something dirty and industrial?

At first, I wanted to address the dynamic part of the project by having the design perform a mechanical movement by implementing a translational or rotational mechanism. Given how many projects I am already working on this semester, it wasn’t a good idea to dive into the kinematics required to make such things work. For that reason, I decided to implement user interaction instead to give that dynamic effect. But this isn’t the only dynamic aspect of what the project should do, the dynamics are really from the information being generated and displayed on an LCD screen. For now, I want the LCD screen to display information such as time and room temperature.
Fabrication
The Process
Wanting a cheaper manufacturing option, I looked around YouTube for how people made their models before the days of 3D printing. I came across a video, which you can search for under ‘Iron Man Helmet Build’, that basically walks you through how to make a high quality prop model. The basics steps are:
- Cut template out of cardstock paper and assemble together
- Apply fiberglass resin on the inside and outside surface to add rigidity
- Apply fiberglass cloth in addition to fiberglass resin to enhance strength
- Apply Bondo fiberglass filler to smooth surface (Wear respirators and gloves!)
- Apply primer and sand surface smooth
- Apply spot putty to small craters/scratches and sand smooth
- Clean up small details and apply finishing paint, clear coat… etc.
How to Start
After developing a model in Autodesk 3DS Max, I went ahead and unfolded the model into pieces that I would then be able to print onto paper and start making templates. The scale of the pieces are set in Photoshop by using the handy ruler tool. I re-scaled the map such that the display opening was 194 mm or 7.63 inches wide, which is the width of the two displays put together.

I cut the pieces out of standard paper first since my printer can’t accept thick, hard-to-bend paper. I laid these pieces onto the card stock paper instead and cut them out from there. The results are shown below. You’ll notice that there are lines on the map above that indicate where to fold the paper and create the bends.

After 3-4 hours of cutting and taping, a rough model is assembled. Obviously, it is not perfect, and it is not meant to be perfect.

The fiberglass process will be subdivided into the main body and the front shield. It will be difficult to get fiberglass into every spot if it were assembled just like the image above. After the two components are finished and dried, I will join them together and apply another layer of resin and fiberglass to essentially glue them together.


Reinforcing with Fiberglass


This process took place over a couple of days. The basic idea behind fiberglass and resin is to make the part stronger, and it makes it easier to work on when I apply the Bondo filler and start sanding. The mixture for the ‘glue’ is 1 oz. of fiberglass resin and 10 drops of resin hardener. The optimal temperature to work at is 70 degrees F, but due to the weather at the time, the drying process takes longer than usual. I found that two layers of fiberglass gave pretty good strength to the part. I made sure to use gloves, safety glasses, and a half-mask dual cartridge respirator that does a good job keeping out odors and fine particulate such as fiberglass.
Bondo Filler
After cleaning up the edges and assembling the two parts together with fiberglass and resin, I applied the first layer of Bondo filler, which is a mixture of the Bondo filler itself and a cream hardener. The basic idea of this process is to start achieving a nice surface finish and to cover up the cardstock paper. The underside won’t receive this treatment since it will not be seen anyway.

Sanding and Fixing Asymmetry
I started sanding the surface with 80 grit paper and basically tried to achieve the final result of this project. I can’t believe how much time it took to do this portion. Lesson learned, 3D print and call it a day. I ran into a lot of issues of things not being symmetrical or flat, which could’ve been avoided had I taken my time in the earlier stages of this project.

After fixing the issues as I best as I could, I went ahead and lasercutted an acrylic piece that would be placed inside the display, which gives it some level of quality. This also gives me a template to see where the gaps are between the body and the acrylic piece, which further helps me perfect the asymmetry.
Electronics
The electronics are really simple. The LCD monitors utilize a I2C board that takes the original 16 output pins and downsizes it to 4, which makes it easier to integrate with the Arduino. The 4 channels consist of +5V, GND, SDA, and SCL. SDA and SCL are the methods of which communication between the LCD monitor and the Arduino occurs. Each LCD monitor is given an address in hexadecimal, which allows for the use of many LCD monitors at once. The SDA and SCL channels are able to distinguish between the different addresses, which makes integration and coding very easy. Below, I used a big font LCD character library, which can be found here.

Needing to support the two LCD monitors together, I drew up a quick CAD model and mounted them together with the aid of a laser cutter and 1/8″ acrylic as the material. This works remarkably well.

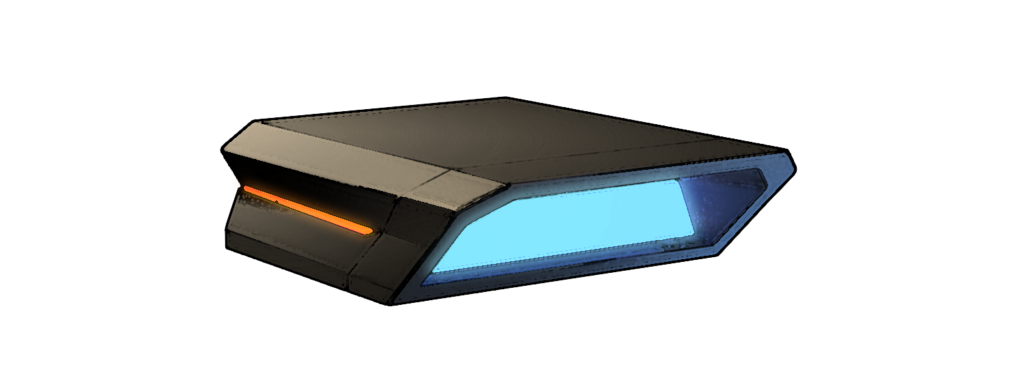
After further sanding, the final product is starting to come together. At this point, I decided not to paint the exterior anymore because the worn out look was actually achieved and the colors don’t look too bad either. At the same time, the surface is very smooth, so it does give a sense that this ‘paint job’ was done on purpose. Finally, I included the orange LEDs to give it that futuristic look. This was done simply by taking 8 LEDs and soldering the wires to the correct channels with 330 Ohm resistors.




1 Comment. Leave new
It looked great at Expo! The screens are so bright. I’m looking forward to seeing a picture of it in the light, as it was hard to see the finish in that dark room. Do you have a plan for adding some sort of base so your electronics don’t escape out the bottom?